Curso gratis de Dreamweaver aprender a diseñar paginas Web con Macromedia Dreamweaver hacer sitio web tablas
|
Curso gratis de Dreamweaver tablas
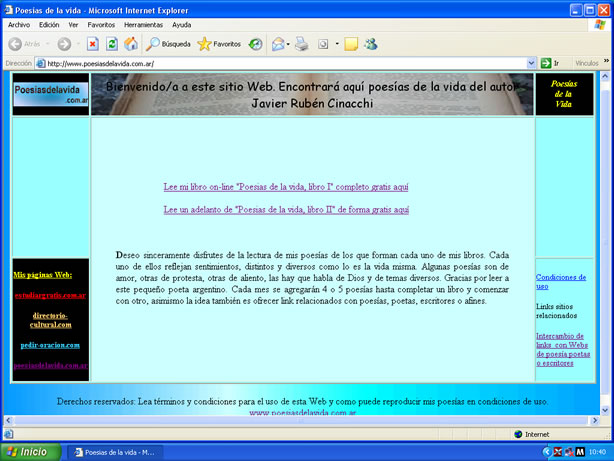
Este sitio web "poesiasdelavida" que estoy asiendo y enseñándole con el a modo de ejemplo esta, como debe ser, optimizado para el buscador google, entonces en el logo que será lo primero que contiene cada página se encuentra un link hacia el mismo Web, siempre conviene hacerlo así, apuntando hacia su página principal o una sub-pagina principal. Y la imagen en su descripción posee un conjunto de palabras claves, que en este caso son poesias de la vida, es decir todo el sitio está pensado para que logre el primer lugar en Google con la frase "poesias de la vida" desde su nombre de dominio hasta detalles de optimización. luego también está optimizada para poesías y poemas, no obstante como a la hora de registrar un dominio no me estaba disponible por ejemplo poesias.com o en mi caso poesias.com.ar; como me iba a resultar difícil la optimización para estas palabras al no tenerlas claramente el el nombre de dominio lo hice para una frase.
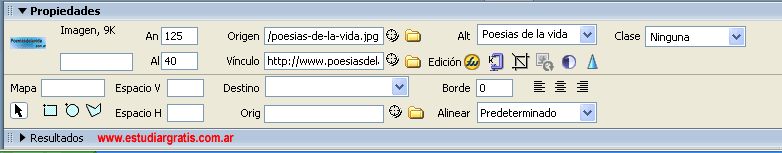
En las palabras claves en la imagen me refiero a la etiqueta alt. al hacer clic en la imagen en la parte inferior de Dremwever, como ocurría con la tabla le aparecerá las propiedades de imagen. En donde dice alt ingresar las palabras claves (en este caso yo puse poesías de la vida), y el link apuntando preferentemente a su principal, en donde dice Vínculo. Observe la imagen de abajo.
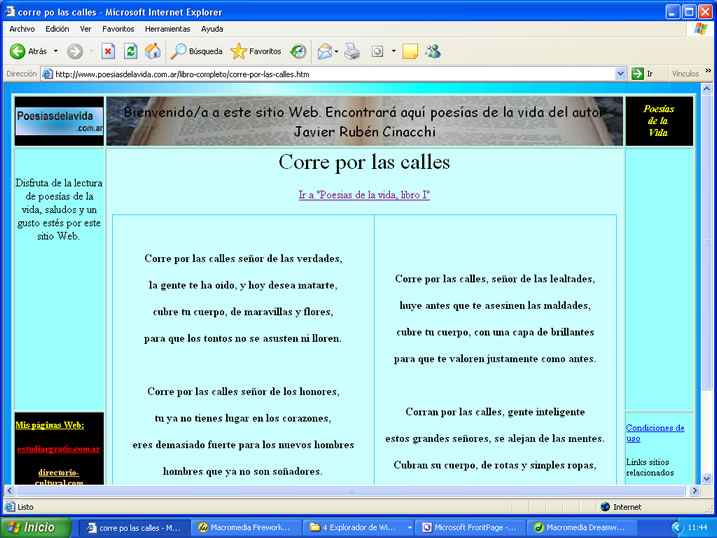
Tenga en cuenta que esto es un diseño rápido, censillo, optimizado. En la celda central hay una imagen ingresada como fondo, el texto esta arriba de esta un titulo en destacado es muy importante fíjese que nuevamente repito la frase "poesías de la vida". La imagen está puesta como fondo de celda. Es decir que se la inserta desde propiedades de celda: hace un clic en la celda en la que desea insertar una imagen de fondo y en propiedades de la celda, en donde dice Fnd ingresa la ruta de la imagen o dirección Web.
La página se podría hacer mas atractiva redondeándole los bordes, para lo cual se utilizan imágenes con el color de fondo o añadirle alguna animación en flash o menú en este programa. Con relación a los menús en flash por mas que sean atractivos prefiero los de texto ya que son mas optimizados. Para finalizar ingresé un degradado de fondo esto lo hice desde propiedades de pagina, aspecto, imagen de fondo; para acceder a propiedades de pagina, haciendo un clic en una parte de la página, fuera de una tabla, en propiedades seleccione el botón propiedades de pagina.
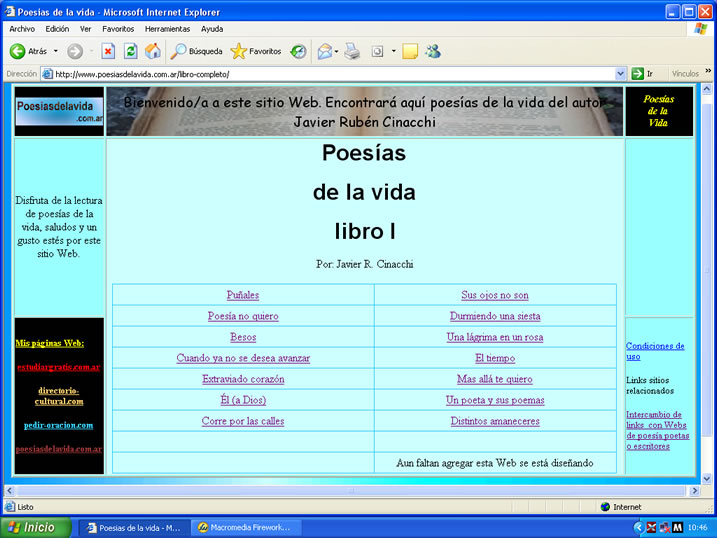
Una vez que ya tengo realizada la página principal, con pequeñas modificaciones, a partir de la misma realizo las otras:
La captura de arriba es una sub pagina principal, inserté una tabla dentro de la celda principal, para esto se la selecciona haciendo un clic dentro y se inserta la tabla normalmente, esta sub pagina principal lleva a contenidos finales como se ve en la captura de debajo. A esta altura ya tengo un sitio en construcción con un esquema de diseño bastante finalizado, ahora habría que añadirle contenidos y en cada hoja unas etiquetas no visibles (meta) que ayudarán el rastreo por parte de los buscadores.
|