ESTUDIARGRATIS.Net Cursos gratis Ymás!
Curso reparación de computadoras | Curso de Guitarra | Crucigramas | Curso Excel | Juegos gratis | Curso inglés | Estudiar informática | Curso Biblia | Curso Windows | Cultura general | RegistrarseEl diseño web cada vez es más semejante a programar
https://www.estudiargratis.com.ar/webmaster/tabla-html-en-div.html
Revisión: 27/9/2021
 Las tablas se pueden hacer en HTML de la forma común y clásica, o mediante la utilización de DIV más estilos que surgió después en HTML5. Esto último posee muchas más opciones que lo anterior, y si bien es un poco más complicado, tiene sus ventajas a nivel programación, y Google lo pide, en especial en webs grandes. Vamos a ver en esta nota las dos formas para que aprenda bien y pueda comparar la diferencia.
Las tablas se pueden hacer en HTML de la forma común y clásica, o mediante la utilización de DIV más estilos que surgió después en HTML5. Esto último posee muchas más opciones que lo anterior, y si bien es un poco más complicado, tiene sus ventajas a nivel programación, y Google lo pide, en especial en webs grandes. Vamos a ver en esta nota las dos formas para que aprenda bien y pueda comparar la diferencia.
<tr align="left">
<td colspan="2" >Fila superior amplia</td>
</tr>
<tr>
<td>Fila dos columna uno</td>
<td>Fila dos columna dos</td>
</tr>
<tr>
<td colspan="2">Fila inferior amplia</td>
</tr>
</table>
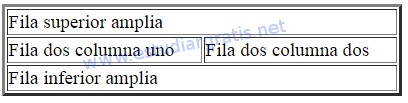
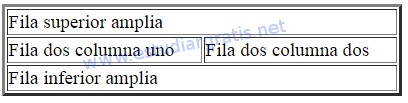
Se observa así:

WIDTH="", es para especificar un ancho específico. En píxeles va un número (en el ejemplo de arriba 400). Para especificar porcentaje, por ejemplo iría un 90% en lugar del 400; para expresar un ancho relativo de un 90% de la página. Es una propiedad, va como modificador de un determinado objeto o parámetro.
TR, son las filas, una fila va entre <tr>y </tr>
TD, columnas (o mejor dicho celdas dentro de filas). Tiene también inicio y fin <td> y </td>
colspan="2" es el número de columnas que ocupará una celda.
border="3" es el tipo de borde que tendrá la tabla.
Para realizar columnas se anidan DIV, en el div contenedor. Se especifican en sus propiedades los datos necesarios para que se acomoden en la forma deseada. Luego, se trata a todo ese bloque que contiene como si fuera una tabla, para ello se le añade el el estilo las propiedades necesarias. Voy a realizar lo que podría ser la base o como mencioné en el curso el "esqueleto" de una web aunque en realidad para ser exactos hay unos "div" que se llaman de forma puntual como se mencionó rápidamente en tablas (<header>, <nav>, <article>, <section>, <aside>, y <footer>), y lo único que cambia es que en vez de llamarse "div", se llamaría por ejemplo "header" al correspondiente a la cabecera de la página, "nav" en donde van los link, etc.
<div class="tabla">
<div>Fila 1 La cabecera con el logo de la página "header" </div>
<div>
<div class="columna1">Columna 1 (fila2) Acá links "nav" </div>
<div class="columna2">Columna 2 (fila2) La parte central con el contenido principal "article" </div>
<div class="columna3">Columna 3 (fila2) Para poner por ejemplo publicidad, o destacados "aside" </div>
</div>
<div>El final de la página "footer" </div>
</div>
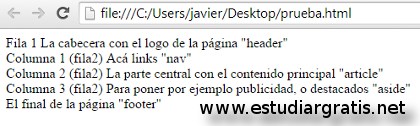
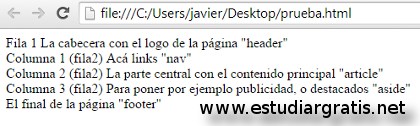
Pero si colocamos este código sin aplicar un estilo, lo que se observará es lo siguiente:
 Esto se debe a que con div, se indican recuadros contenedores que adoptan las medidas de lo que contienen, siempre y cuando una medida fija. Los datos para que tomen forma de tabla se pueden especificar en un estilo, o directamente en cada div. Lo voy a indicar en un estilo que es lo mejor.
Cuando lee: id="" y también: class="" (con un nombre, el que quiera, dentro de las comillas) es para manejar en el estilo sus características, lo cual le dará una apariencia a adoptar, si se quiere, de una tabla. Entremos un poco en el tema del estilo. Por empezar eso que va dentro, por ejemplo escribí "tabla", son palabras para vincular tal etiqueta, con el estilo, en el estilo CSS, allí le indicaría por ejemplo que (Lo básico en estilos):
Esto se debe a que con div, se indican recuadros contenedores que adoptan las medidas de lo que contienen, siempre y cuando una medida fija. Los datos para que tomen forma de tabla se pueden especificar en un estilo, o directamente en cada div. Lo voy a indicar en un estilo que es lo mejor.
Cuando lee: id="" y también: class="" (con un nombre, el que quiera, dentro de las comillas) es para manejar en el estilo sus características, lo cual le dará una apariencia a adoptar, si se quiere, de una tabla. Entremos un poco en el tema del estilo. Por empezar eso que va dentro, por ejemplo escribí "tabla", son palabras para vincular tal etiqueta, con el estilo, en el estilo CSS, allí le indicaría por ejemplo que (Lo básico en estilos):
<style type="text/css">
.tabla {width: 400px;}
</style>
Nota: observa el inicio y cierre del estilo, dentro de él se indica un objeto ".tabla", y a tal se expresa que su width (ancho), sea igual a 400 píxeles. En un archivo externo de estilo CSS no se indican las estiquetas inicio y fin, pero sí si el estilo está en la página HTML.
<style type="text/css">
.tabla{
display: table;
border: medium #C0C0C0 solid;
width: 400px;
}
.columna1{
display: table-cell;
border: 2px dotted #C0C0C0;
width: 120px;
}
.columna2{
display: table-cell;
border: 2px dotted #C0C0C0;
width: 70%;
}
.columna3{
display: table-cell;
border: 2px dotted #C0C0C0;
width: auto;
}
</style>
 Nota: Para que los div tomen forma de tabla, delimito una dimensión con un contenedor "tabla", y para generar las tres columnas del medio, en este caso lo que usé fue repartir el ancho en tres div, y por la propiedad table-cell se adopta por omisión del alto, un mismo alto en las tres columnas. Para sacar el máximo provecho a esta lección realice pruebas asi aprende. Javier R. Cinacchi en Estudiargratis.com.ar o lo que es lo mismo Estudiargratis.net.
Nota: Para que los div tomen forma de tabla, delimito una dimensión con un contenedor "tabla", y para generar las tres columnas del medio, en este caso lo que usé fue repartir el ancho en tres div, y por la propiedad table-cell se adopta por omisión del alto, un mismo alto en las tres columnas. Para sacar el máximo provecho a esta lección realice pruebas asi aprende. Javier R. Cinacchi en Estudiargratis.com.ar o lo que es lo mismo Estudiargratis.net.
Ya miraste? test de errores en el HTML.

Muestra de otros para saber más
>> Ir a: Curso diseño web en HTML5.
>> Cursos webmaster.
Cursos Diseño Web HTML5, Tablas en DIV con o sin estilos.
Escribe Javier R. Cinacchi enhttps://www.estudiargratis.com.ar/webmaster/tabla-html-en-div.html
Revisión: 27/9/2021
 Las tablas se pueden hacer en HTML de la forma común y clásica, o mediante la utilización de DIV más estilos que surgió después en HTML5. Esto último posee muchas más opciones que lo anterior, y si bien es un poco más complicado, tiene sus ventajas a nivel programación, y Google lo pide, en especial en webs grandes. Vamos a ver en esta nota las dos formas para que aprenda bien y pueda comparar la diferencia.
Las tablas se pueden hacer en HTML de la forma común y clásica, o mediante la utilización de DIV más estilos que surgió después en HTML5. Esto último posee muchas más opciones que lo anterior, y si bien es un poco más complicado, tiene sus ventajas a nivel programación, y Google lo pide, en especial en webs grandes. Vamos a ver en esta nota las dos formas para que aprenda bien y pueda comparar la diferencia.
Hacer una Tabla común en HTML4 (ya no se usa, abajo lo nuevo)
<table border="3" width="400"><tr align="left">
<td colspan="2" >Fila superior amplia</td>
</tr>
<tr>
<td>Fila dos columna uno</td>
<td>Fila dos columna dos</td>
</tr>
<tr>
<td colspan="2">Fila inferior amplia</td>
</tr>
</table>
Se observa así:

En el código superior de cómo se hace una tabla clásica y básica:
TABLE, es la tabla en sí; una tabla va entre <table>y </table> en el caso tradicional de la tabla.WIDTH="", es para especificar un ancho específico. En píxeles va un número (en el ejemplo de arriba 400). Para especificar porcentaje, por ejemplo iría un 90% en lugar del 400; para expresar un ancho relativo de un 90% de la página. Es una propiedad, va como modificador de un determinado objeto o parámetro.
TR, son las filas, una fila va entre <tr>y </tr>
TD, columnas (o mejor dicho celdas dentro de filas). Tiene también inicio y fin <td> y </td>
colspan="2" es el número de columnas que ocupará una celda.
border="3" es el tipo de borde que tendrá la tabla.
Hacer tablas con DIV - HTML5 (la nueva forma)
Para hacer una tabla con DIV se utiliza unicamente la etiqueta div, es decir: <div> </div>Para realizar columnas se anidan DIV, en el div contenedor. Se especifican en sus propiedades los datos necesarios para que se acomoden en la forma deseada. Luego, se trata a todo ese bloque que contiene como si fuera una tabla, para ello se le añade el el estilo las propiedades necesarias. Voy a realizar lo que podría ser la base o como mencioné en el curso el "esqueleto" de una web aunque en realidad para ser exactos hay unos "div" que se llaman de forma puntual como se mencionó rápidamente en tablas (<header>, <nav>, <article>, <section>, <aside>, y <footer>), y lo único que cambia es que en vez de llamarse "div", se llamaría por ejemplo "header" al correspondiente a la cabecera de la página, "nav" en donde van los link, etc.
<div class="tabla">
<div>Fila 1 La cabecera con el logo de la página "header" </div>
<div>
<div class="columna1">Columna 1 (fila2) Acá links "nav" </div>
<div class="columna2">Columna 2 (fila2) La parte central con el contenido principal "article" </div>
<div class="columna3">Columna 3 (fila2) Para poner por ejemplo publicidad, o destacados "aside" </div>
</div>
<div>El final de la página "footer" </div>
</div>
Pero si colocamos este código sin aplicar un estilo, lo que se observará es lo siguiente:
 Esto se debe a que con div, se indican recuadros contenedores que adoptan las medidas de lo que contienen, siempre y cuando una medida fija. Los datos para que tomen forma de tabla se pueden especificar en un estilo, o directamente en cada div. Lo voy a indicar en un estilo que es lo mejor.
Cuando lee: id="" y también: class="" (con un nombre, el que quiera, dentro de las comillas) es para manejar en el estilo sus características, lo cual le dará una apariencia a adoptar, si se quiere, de una tabla. Entremos un poco en el tema del estilo. Por empezar eso que va dentro, por ejemplo escribí "tabla", son palabras para vincular tal etiqueta, con el estilo, en el estilo CSS, allí le indicaría por ejemplo que (Lo básico en estilos):
Esto se debe a que con div, se indican recuadros contenedores que adoptan las medidas de lo que contienen, siempre y cuando una medida fija. Los datos para que tomen forma de tabla se pueden especificar en un estilo, o directamente en cada div. Lo voy a indicar en un estilo que es lo mejor.
Cuando lee: id="" y también: class="" (con un nombre, el que quiera, dentro de las comillas) es para manejar en el estilo sus características, lo cual le dará una apariencia a adoptar, si se quiere, de una tabla. Entremos un poco en el tema del estilo. Por empezar eso que va dentro, por ejemplo escribí "tabla", son palabras para vincular tal etiqueta, con el estilo, en el estilo CSS, allí le indicaría por ejemplo que (Lo básico en estilos):
<style type="text/css">
.tabla {width: 400px;}
</style>
Nota: observa el inicio y cierre del estilo, dentro de él se indica un objeto ".tabla", y a tal se expresa que su width (ancho), sea igual a 400 píxeles. En un archivo externo de estilo CSS no se indican las estiquetas inicio y fin, pero sí si el estilo está en la página HTML.
¿Por qué se usan estilos CSS?
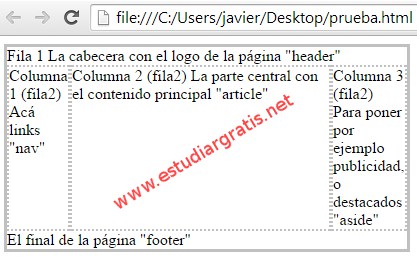
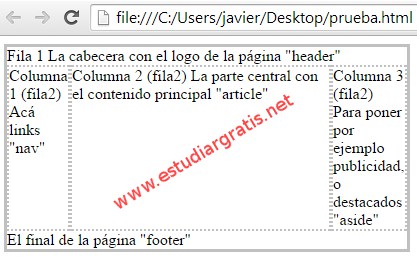
Al comenzar un nuevo proyecto con visión de entrar en competencia conviene comenzar así, con div más estilos. Porque cambiar una web ya hecha da mucho trabajo. El estilo tiene la ventaja de que se puede variar todos los formatos desde un único archivo -cuando el estilo CSS está en un archivo externo-. Asimismo se podría hacer varios diseños, por ejemplo uno para móviles, y otro para PC de escritorio, ya que el navegador detecta el dispositivo y utiliza el estilo adecuado. La tabla superior de los div, podría ir por ejemplo con este estilo, para que comience a tomar forma:<style type="text/css">
.tabla{
display: table;
border: medium #C0C0C0 solid;
width: 400px;
}
.columna1{
display: table-cell;
border: 2px dotted #C0C0C0;
width: 120px;
}
.columna2{
display: table-cell;
border: 2px dotted #C0C0C0;
width: 70%;
}
.columna3{
display: table-cell;
border: 2px dotted #C0C0C0;
width: auto;
}
</style>
 Nota: Para que los div tomen forma de tabla, delimito una dimensión con un contenedor "tabla", y para generar las tres columnas del medio, en este caso lo que usé fue repartir el ancho en tres div, y por la propiedad table-cell se adopta por omisión del alto, un mismo alto en las tres columnas. Para sacar el máximo provecho a esta lección realice pruebas asi aprende. Javier R. Cinacchi en Estudiargratis.com.ar o lo que es lo mismo Estudiargratis.net.
Nota: Para que los div tomen forma de tabla, delimito una dimensión con un contenedor "tabla", y para generar las tres columnas del medio, en este caso lo que usé fue repartir el ancho en tres div, y por la propiedad table-cell se adopta por omisión del alto, un mismo alto en las tres columnas. Para sacar el máximo provecho a esta lección realice pruebas asi aprende. Javier R. Cinacchi en Estudiargratis.com.ar o lo que es lo mismo Estudiargratis.net.
Ya miraste? test de errores en el HTML.
En Estudiargratis.net hay muchas secciones, algunas de estas:

Custom Search
Copyright 2005-2021 Autor principal y webmaster: Javier R. Cinacchi. Medio de comunicación Facebook ("F"). Prohibida la reproducción parcial o total del contenido de esta Web sin el consentimiento escrito del autor. A excepción de poemas con la condición de no alterar su contenido y mencionar que el autor es Javier R. Cinacchi en cada poema o poesía que le pertenezca, se autoriza a reproducir puntualmente cualquier poesía o poema de este autor. Estas condiciones también se aplican, pero sólo se pueden reproducir hasta 3 textos completos, en la reproducción de textos sobre la Biblia o relacionados, sobre otros temas en general todos los derechos reservados, puede citar un párrafo por página y poner links a esta web. Leer antes de utilizar esta Web: Aclaraciones legales y politica de privacidad.