ESTUDIARGRATIS.Net Cursos gratis Ymás!
Curso reparación de computadoras | Curso de Guitarra | Crucigramas | Curso Excel | Juegos gratis | Curso inglés | Estudiar informática | Curso Biblia | Curso Windows | Cultura general | RegistrarseMuchos inteligentes leen Estudiargratis.net
https://www.estudiargratis.com.ar/webmaster/introduccion-canvas.html
Revisión: 18/09/2014
 Canvas es incorporado en HTML5 para junto a scripts poder manipular y realizar imágenes en tiempo real, lo que significa que es útil incluso para la realización de juegos y distintas aplicaciones. Para poder funcionar no necesita pluggin o librería extra en el navegador, pero sí debe estar el navegador actualizado. Internet Explorer 8 aún no soporta Canvas. Se coloca la etiqueta <canvas> con algunas propiedades básicas como un nombre y dimensión, y esto genera allí un objeto tipo lienzo de dibujo. A veces se hace referencia a Canvas de forma informal como "elemento de lienzo".
Canvas es incorporado en HTML5 para junto a scripts poder manipular y realizar imágenes en tiempo real, lo que significa que es útil incluso para la realización de juegos y distintas aplicaciones. Para poder funcionar no necesita pluggin o librería extra en el navegador, pero sí debe estar el navegador actualizado. Internet Explorer 8 aún no soporta Canvas. Se coloca la etiqueta <canvas> con algunas propiedades básicas como un nombre y dimensión, y esto genera allí un objeto tipo lienzo de dibujo. A veces se hace referencia a Canvas de forma informal como "elemento de lienzo".
Canvas fue desarrollado por Apple, pero para ser incluído en el éstandar de W3C, liberó el código. Lo cual es perfecto para ser utilizado sin temer cuestiones de licencias. Nos brinda la posibilidad de trabajo dinámico con imágenes en 2D, 3D, y mediante scripts ampliar las capacidades en gran manera incluyendo envío de datos a una base de datos, y lograr una amplia interacción con los usuarios. A veces se combina con alguna librería externa tipo JavaScript que en realidad su función principal es que el diseñador no la escriba, sino que utilice funciones de esta, ahorrando así todo el tiempo necesario para su programación.
Si bien Canvas está incluído en HTML5, su utilización profesional requiere todo un estudio específico, pero no se desaliente, tengo pensado ir incorporando de a poco información en Estudiargratis.net donde estudiar es fácil y práctico, puntualmente en el curso de diseño web completo y fácil. Eso sí, al final no queda otra que meternos en el mundo de la programación Javascript si se quiere usar Canvas.
Para que quede completa esta introducción a Canvas le explico algo que mencioné antes a breves rasgos, y es que generalmente se utiliza alguna librería extra, por ejemplo Kinetic JS, la cual ayuda a dibujar figuras geométricas manipulables como objetos... Encontrar la que justo se ajuste al proyecto en cuestión puede generarle un trabajo extra, además de su estudio.
Se observa así:
Descargar el código completo de una página HTML5 con este ejemplo en Canvas: Aquí (botón derecho y "guardar como")
Explicación: ID es para identificar el Canvas en el script, luego están las dimensiones, y antes del cierre de la etiqueta hay un texto que se mostrará de no ser compatible el navegador con Canvas. Opcional se le puede colocar un estilo para indicar por ejemplo un estilo de recuadro como está en este ejemplo de introducción al diseño web con Canvas.

Muestra de otros en este curso gratuito
>> Ir a: Curso diseño web en HTML5.
>> Cursos webmaster.
Introducción a Canvas en HTML5 <canvas>
Escribe Javier R. Cinacchi enhttps://www.estudiargratis.com.ar/webmaster/introduccion-canvas.html
Revisión: 18/09/2014
 Canvas es incorporado en HTML5 para junto a scripts poder manipular y realizar imágenes en tiempo real, lo que significa que es útil incluso para la realización de juegos y distintas aplicaciones. Para poder funcionar no necesita pluggin o librería extra en el navegador, pero sí debe estar el navegador actualizado. Internet Explorer 8 aún no soporta Canvas. Se coloca la etiqueta <canvas> con algunas propiedades básicas como un nombre y dimensión, y esto genera allí un objeto tipo lienzo de dibujo. A veces se hace referencia a Canvas de forma informal como "elemento de lienzo".
Canvas es incorporado en HTML5 para junto a scripts poder manipular y realizar imágenes en tiempo real, lo que significa que es útil incluso para la realización de juegos y distintas aplicaciones. Para poder funcionar no necesita pluggin o librería extra en el navegador, pero sí debe estar el navegador actualizado. Internet Explorer 8 aún no soporta Canvas. Se coloca la etiqueta <canvas> con algunas propiedades básicas como un nombre y dimensión, y esto genera allí un objeto tipo lienzo de dibujo. A veces se hace referencia a Canvas de forma informal como "elemento de lienzo".Canvas fue desarrollado por Apple, pero para ser incluído en el éstandar de W3C, liberó el código. Lo cual es perfecto para ser utilizado sin temer cuestiones de licencias. Nos brinda la posibilidad de trabajo dinámico con imágenes en 2D, 3D, y mediante scripts ampliar las capacidades en gran manera incluyendo envío de datos a una base de datos, y lograr una amplia interacción con los usuarios. A veces se combina con alguna librería externa tipo JavaScript que en realidad su función principal es que el diseñador no la escriba, sino que utilice funciones de esta, ahorrando así todo el tiempo necesario para su programación.
Si bien Canvas está incluído en HTML5, su utilización profesional requiere todo un estudio específico, pero no se desaliente, tengo pensado ir incorporando de a poco información en Estudiargratis.net donde estudiar es fácil y práctico, puntualmente en el curso de diseño web completo y fácil. Eso sí, al final no queda otra que meternos en el mundo de la programación Javascript si se quiere usar Canvas.
Para que quede completa esta introducción a Canvas le explico algo que mencioné antes a breves rasgos, y es que generalmente se utiliza alguna librería extra, por ejemplo Kinetic JS, la cual ayuda a dibujar figuras geométricas manipulables como objetos... Encontrar la que justo se ajuste al proyecto en cuestión puede generarle un trabajo extra, además de su estudio.
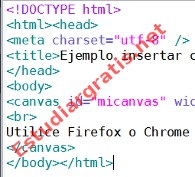
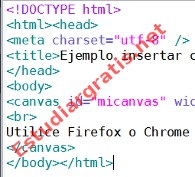
Insertar objeto Canvas
Se realiza en la parte correspondiente a "body":
<canvas id="micanvas" width="100" height="100" style="border: 2px solid">
<br />
Utilice Firefox o Chrome para poder ver correctamente esta web.
</canvas>
Se observa así:
Descargar el código completo de una página HTML5 con este ejemplo en Canvas: Aquí (botón derecho y "guardar como")
Explicación: ID es para identificar el Canvas en el script, luego están las dimensiones, y antes del cierre de la etiqueta hay un texto que se mostrará de no ser compatible el navegador con Canvas. Opcional se le puede colocar un estilo para indicar por ejemplo un estilo de recuadro como está en este ejemplo de introducción al diseño web con Canvas.
En Estudiargratis.net

Custom Search
Copyright 2005-2015 Autor principal y webmaster: Javier R. Cinacchi. Medio de comunicación Facebook ("F"). Prohibida la reproducción parcial o total del contenido de esta Web sin el consentimiento escrito del autor. A excepción de poemas con la condición de no alterar su contenido y mencionar que el autor es Javier R. Cinacchi en cada poema o poesía que le pertenezca, se autoriza a reproducir puntualmente cualquier poesía o poema de este autor. Estas condiciones también se aplican, pero sólo se pueden reproducir hasta 3 textos completos, en la reproducción de textos sobre la Biblia o relacionados, sobre otros temas en general todos los derechos reservados, puede citar un párrafo por página y poner links a esta web. Leer antes de utilizar esta Web: Aclaraciones legales y politica de privacidad.