ESTUDIARGRATIS.Net Cursos gratis Ymás!
Curso reparación de computadoras | Curso de Guitarra | Crucigramas | Curso Excel | Juegos gratis | Curso inglés | Estudiar informática | Curso Biblia | Curso Windows | Cultura general | RegistrarseHay muchas cosas divertidas, pero el que quiere triunfar no deja de estudiar cada día. J.R.C.
https://www.estudiargratis.com.ar/webmaster/frontpage-estudiar.html
Edición: 07/06/2014
En primer lugar deberá contestar las siguientes preguntas antes de comenzar a diseñar una web para Internet, porque su diseño depende de ellas. Y seleccionar el nombre, preferentemente estando libre el domino para su compra, me refiero a la dirección web, en mi caso es www.estudiargratis.net y www.estudiargratis.com.ar ¿Dónde se compra? Vea las opciones disponibles para su país, según su medio de pago disponible. Busque en Google.com, averigüe referencias en el mismo buscador de tal empresa para comprar el dominio, y preste atención de que le brinden un panel de administrador del dominio, y no tenga que depender de otra persona para el cambio que necesite.
De estar mal pensado un sitio web comercial, puede ser una perdida considerable de presupuesto, puede ser necesario desechar todo un proyecto. Tiene que pensar bien hasta en el nombre de la web. Le aseguro que es mucho más importante estos temas que el programa que utilizará, igual antes de finalizar esta lectura del curso, comenzamos:
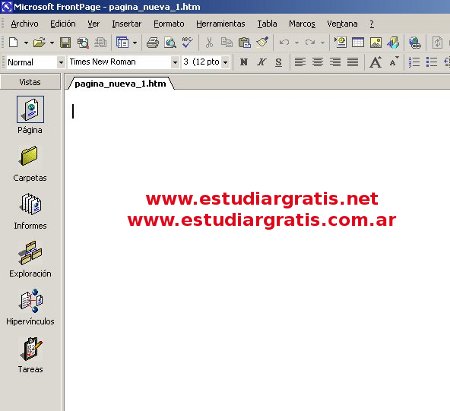
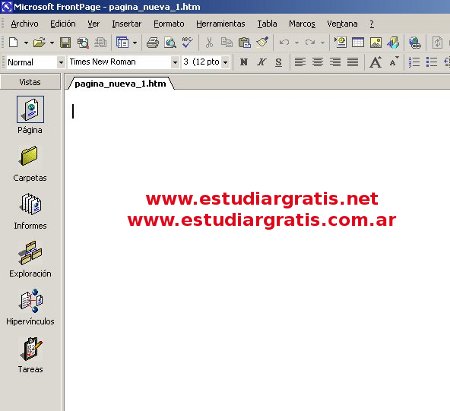
Al abrir FrontPage, o programas semejantes observará algo así: Una hoja en blanco rodeada de botones y opciones, especialmente en su parte superior. Esto en programas no tan orientados a la programación con estilos CSS, Como Microsoft Expression Web se observan a priori menos opciones:

En la parte superior del programa se encuentra la "Barra de menú". Desde aquí como desde casi todos los programas se manejan prácticamente todos los comandos generales que ya se verán con detalle, aunque lo más cómodo es realizar algunas tareas desde los accesos directos en las barras de herramientas inferiores.
- Barra de formato: Es para manejar el formato de la letra, es muy similar a la barra de formato de Microsoft Word o OpenOffice Writer (“Textos”).
- Entre la barra de menú y de formato se encuentra otra con los botones más utilizados, también muy semejantes muchos de ellos a Microsoft Word, o OpenOffice Writer (“Textos”).
- En la parte inferior de la hoja (no se ve en la imagen de arriba) hay unas solapas o botones que dicen: Diseño (para diseñar mediante el entorno de usuario de FrontPage), HTML (para diseñar en este lenguaje), Vista previa (para ver como se observará la página); en el 2003 Dividir (que muestra los dos: diseño y código). Otros programas incluso en el 2013 lo tienen en su lugar "Mostrar etiquetas", por ejemplo. Usará lo que más cómodo, práctico, y certero, le resulte. En Expression web 4 en inglés dice: Desing, para diseño; Split, para dividir; Code, para el código HTML, o el que se esté utilizando.
Desde html se pueden realizar tareas mas avanzadas que desde diseño no se puede; incluso limpiar un poco el código generado. En vistas, se ve una vista previa. No obstante le recomiendo antes de publicar una página comprobar como quedó directamente desde Internet Explorer, Firefox, Chrome; y en varias dimensiones y dispositivos distintos. En distintas resoluciones de pantalla, es fácil porque mueve el tamaño de la ventana, al menos para tener una idea... ahora los diseños tienen que ser adaptables. Luego, en HTML se suelen hacer retoques. Si no comprende HTML le puede llegar a quedar un caos -Información actualizada en Estudiargratis.net-, pese a verse aparentemente bien.
De esta forma al ver un programa para diseño web, en primer lugar deduzca en su razonamiento ¿para qué es cada área principal del programa?

Muestra de otros en este curso gratuito
>> Ir a: Curso diseño web en HTML5.
>> Cursos webmaster.
Estudiar Microsoft Frontpage teniendo en cuenta lo nuevo como ser Expression Web.
Escribe Javier R. Cinacchi enhttps://www.estudiargratis.com.ar/webmaster/frontpage-estudiar.html
Edición: 07/06/2014
Introducción general, y comenzando a diseñar en el curso de diseño web:
Vamos a utilizar como base el programa Microsoft Office Expression Web, y el FrontPage. En esta clase, Frontpage, y el primer paso en ambos casos. Como se mencionó, éste posee un interfaz de usuario fácil, y las opciones más utilizadas en diseño Web de páginas tipo HTML. Mucho del entorno de usuario es similar a Microsoft Office Word, aunque deberá aprender cuestiones puntuales sobre el desarrollo de Sitios Web.En primer lugar deberá contestar las siguientes preguntas antes de comenzar a diseñar una web para Internet, porque su diseño depende de ellas. Y seleccionar el nombre, preferentemente estando libre el domino para su compra, me refiero a la dirección web, en mi caso es www.estudiargratis.net y www.estudiargratis.com.ar ¿Dónde se compra? Vea las opciones disponibles para su país, según su medio de pago disponible. Busque en Google.com, averigüe referencias en el mismo buscador de tal empresa para comprar el dominio, y preste atención de que le brinden un panel de administrador del dominio, y no tenga que depender de otra persona para el cambio que necesite.
De estar mal pensado un sitio web comercial, puede ser una perdida considerable de presupuesto, puede ser necesario desechar todo un proyecto. Tiene que pensar bien hasta en el nombre de la web. Le aseguro que es mucho más importante estos temas que el programa que utilizará, igual antes de finalizar esta lectura del curso, comenzamos:
Al abrir FrontPage, o programas semejantes observará algo así: Una hoja en blanco rodeada de botones y opciones, especialmente en su parte superior. Esto en programas no tan orientados a la programación con estilos CSS, Como Microsoft Expression Web se observan a priori menos opciones:

Continuemos con el ejemplo del clásico Frontpage en el curso de diseño web
- A la Izquierda de la imagen superior, observamos la sección de "vistas". En Frontpage 2003 ya no se observaba este panel a la izquierda. No obstante explico, desde aquí podía desarrollar la organización de su Web (si utiliza una web a partir del asistente, lo cual generalmente no se hacia) y distintos informes. Estando en "Página", observará la página en la cual está trabajando; en "Carpetas", todo de forma similar al explorador de Microsoft Windows; en Informes, muestra un informe general del todo el contenido de su página; en Exploración, muestra un diagrama; en Hipervínculos, muestra todos los hipervínculos (links), de la hoja seleccionada y por último leerá “Tareas” y seguro dirá ¿qué es esto? A lo cual le comento: Desde aquí se le asigna a un grupo de trabajo tareas que se especifican a realizar. Cada programa, o versión del programa va a tener sus peculiaridades. Todo lo que le voy explicando es con la finalidad de que comprenda el razonamiento, no que aprenda de memoria, los programas cambian.En la parte superior del programa se encuentra la "Barra de menú". Desde aquí como desde casi todos los programas se manejan prácticamente todos los comandos generales que ya se verán con detalle, aunque lo más cómodo es realizar algunas tareas desde los accesos directos en las barras de herramientas inferiores.
- Barra de formato: Es para manejar el formato de la letra, es muy similar a la barra de formato de Microsoft Word o OpenOffice Writer (“Textos”).
- Entre la barra de menú y de formato se encuentra otra con los botones más utilizados, también muy semejantes muchos de ellos a Microsoft Word, o OpenOffice Writer (“Textos”).
- En la parte inferior de la hoja (no se ve en la imagen de arriba) hay unas solapas o botones que dicen: Diseño (para diseñar mediante el entorno de usuario de FrontPage), HTML (para diseñar en este lenguaje), Vista previa (para ver como se observará la página); en el 2003 Dividir (que muestra los dos: diseño y código). Otros programas incluso en el 2013 lo tienen en su lugar "Mostrar etiquetas", por ejemplo. Usará lo que más cómodo, práctico, y certero, le resulte. En Expression web 4 en inglés dice: Desing, para diseño; Split, para dividir; Code, para el código HTML, o el que se esté utilizando.
Desde html se pueden realizar tareas mas avanzadas que desde diseño no se puede; incluso limpiar un poco el código generado. En vistas, se ve una vista previa. No obstante le recomiendo antes de publicar una página comprobar como quedó directamente desde Internet Explorer, Firefox, Chrome; y en varias dimensiones y dispositivos distintos. En distintas resoluciones de pantalla, es fácil porque mueve el tamaño de la ventana, al menos para tener una idea... ahora los diseños tienen que ser adaptables. Luego, en HTML se suelen hacer retoques. Si no comprende HTML le puede llegar a quedar un caos -Información actualizada en Estudiargratis.net-, pese a verse aparentemente bien.
De esta forma al ver un programa para diseño web, en primer lugar deduzca en su razonamiento ¿para qué es cada área principal del programa?
En Estudiargratis.net hay muchas secciones, algunas de estas:

Custom Search
Copyright 2005-2015 Autor principal y webmaster: Javier R. Cinacchi. Medio de comunicación Facebook ("F"). Prohibida la reproducción parcial o total del contenido de esta Web sin el consentimiento escrito del autor. A excepción de poemas con la condición de no alterar su contenido y mencionar que el autor es Javier R. Cinacchi en cada poema o poesía que le pertenezca, se autoriza a reproducir puntualmente cualquier poesía o poema de este autor. Estas condiciones también se aplican, pero sólo se pueden reproducir hasta 3 textos completos, en la reproducción de textos sobre la Biblia o relacionados, sobre otros temas en general todos los derechos reservados, puede citar un párrafo por página y poner links a esta web. Leer antes de utilizar esta Web: Aclaraciones legales y politica de privacidad.