ESTUDIARGRATIS.Net Cursos gratis Ymás!
Curso reparación de computadoras | Curso de Guitarra | Crucigramas | Curso Excel | Juegos gratis | Curso inglés | Estudiar informática | Curso Biblia | Curso Windows | Cultura general | RegistrarseEstudiar diseño web tiene un principio y no un fin.
https://www.estudiargratis.com.ar/webmaster/expression-web-estudiar.html
Revisión: 06/08/14
 HTML no ha dejado de evolucionar. Generalmente evolucionan tanto programas como lenguajes. Estudiar Expression Web, con un HTML desactualizado por ejemplo el HTML 4.01; no tiene sentido... Al hablar de HTML en el 2013 para adelante, para estar actualizado se habla del HTML5 o las versiones de transición. En la práctica se utiliza con Expression Web 4 XHTML, que entra dentro de HTML5, y es por omisión el archivo que crea Expression Web 4. A la fecha HTML5 no está finalizado salvo su borrador
HTML no ha dejado de evolucionar. Generalmente evolucionan tanto programas como lenguajes. Estudiar Expression Web, con un HTML desactualizado por ejemplo el HTML 4.01; no tiene sentido... Al hablar de HTML en el 2013 para adelante, para estar actualizado se habla del HTML5 o las versiones de transición. En la práctica se utiliza con Expression Web 4 XHTML, que entra dentro de HTML5, y es por omisión el archivo que crea Expression Web 4. A la fecha HTML5 no está finalizado salvo su borrador
Esto es lo primero que leerá al realizar una nueva página con Microsoft Expression Web 4
Esta es la primera línea de código que leerá en Expression Web. Y aclaro un detalle: “Transitional”, significa que si coloca algún elemento HTML anterior, éste igualmente funciona pese a que lo utilice de forma incorrecta, por no estar contemplado en la norma actual. Pero no obstante intente aprender bien, o irse adaptando de apoco a utilizar HTML5 (XHTML está incluido en HTML5).
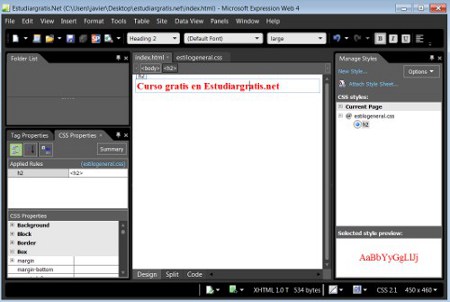
Pasemos a ver el entorno de usuario en Expression Web 4. Es compatible para atrás, pero le recomiendo ir para adelante...

Como ocurre en la mayoría de los programas, en la parte superior está la barra de Menú, con las opciones catalogadas en secciones más utilizadas. Tenga en cuenta que Expression Web además de incluir HTML incluye PHP y ASP.NET; lo cual significa que no todo lo que está disponible, es para usarlo directamente en una web HTML5, como si se tratará de realizar un coloreado de una letra... hay cosas más difíciles que esto. Observe en su programa las opciones disponibles, vaya reconociéndolo visualmente, lea las opciones que hay en los distintos menús, intente reconocer por sus nombres para qué servirán algunas de ellas.
Ejemplo: La opción "guardar", o "save"; podría decir: "debe ser que se lo utiliza para guardar el documento", y es así. Razone... podría decirse: "sí es lo más probable, en el caso de "Save", porque también tiene un dibujo de un medio de almacenamiento (un viejo disquete)".
En el programa Expression Web luego hay barras de herramientas con algunas opciones útiles. En relación a las opciones de formato, lo mejor al trabajar con estilos, es emplear un estilo concreto en vez de utilizar los botones de Negrita, subrayado, etc que realicen multitud de estilos independientes y con nombres nada descriptivos... Están esas opciones pero no conviene usarlas en la programación moderna ¿Se da cuenta que nada que ver con por ejemplo Microsoft Word, o FrontPage?
Se podría utilizar al estilo de estos, pero sería estar mezclando todo, si por ejemplo en un diseño en HTML5 encuentra una etiqueta <b> es un muy mal diseño en HTML5, al pulsar en el botón "negrita", genera esta etiqueta en HTML4; Expression Web genera la etiqueta <strong> esta es de HTML5 y significa texto enfatizado, no obstante con CSS lo mejor sería no usarlo, hacer un estilo puntual en lugar del <strong>, eso sería lo último en diseño. Etiquetas como <b>, <strong>, y otras relacionadas con el formato al usar CSS se las reemplaza. Resumo: <b> es en HTML4; <strong> es en HTML5; pero lo último es indicar un estilo con CSS3, por ejemplo: <span class="resalte">Texto a resaltar</span>
El panel izquierdo inferior de Expression Web “CSS Properties”, o Propiedades CSS, en muy bueno, para cuando se edita el CSS, allí se tienen las propiedades disponibles. Es para modificar el archivo CSS, creando un nuevo estilo dentro de la hoja de estilos, o modificando alguno ya realizado. Es lo recomendado en lugar de utilizar las "barras de formato".
“Manage styles” desde aquí carga o crea el CSS relacionado -funcionan: doble clic, y arrastrar y soltar, ya se verá más adelante de qué modo-; y abajo de este hay una vista previa útil para poder verlo cuando se está en algún estilo.
De este modo vamos avanzando en el diseño web, y se nota como el diseño web fue avanzando. Se va a ir adentrando cada vez más en tema y estudiar con Expression web y lo que es más importante directamente el código. Si le resulta muy complicado una parte del curso, tenga en cuenta que esto es material de estudio, hay que estudiarlo, leer cuantas veces necesite, practicar, o incluso comience nuevamente este curso de diseño web en Estudiargratis.net para ir aprendiendo bien los conceptos y no olvidarse.
Muestra de otros en este curso gratuito
>> Ir a: Curso diseño web en HTML5.
>> Cursos webmaster.
Curso de diseño web con Microsoft Expression Web y HTML5.
Escribe Javier R. Cinacchi enhttps://www.estudiargratis.com.ar/webmaster/expression-web-estudiar.html
Revisión: 06/08/14
 HTML no ha dejado de evolucionar. Generalmente evolucionan tanto programas como lenguajes. Estudiar Expression Web, con un HTML desactualizado por ejemplo el HTML 4.01; no tiene sentido... Al hablar de HTML en el 2013 para adelante, para estar actualizado se habla del HTML5 o las versiones de transición. En la práctica se utiliza con Expression Web 4 XHTML, que entra dentro de HTML5, y es por omisión el archivo que crea Expression Web 4. A la fecha HTML5 no está finalizado salvo su borrador
HTML no ha dejado de evolucionar. Generalmente evolucionan tanto programas como lenguajes. Estudiar Expression Web, con un HTML desactualizado por ejemplo el HTML 4.01; no tiene sentido... Al hablar de HTML en el 2013 para adelante, para estar actualizado se habla del HTML5 o las versiones de transición. En la práctica se utiliza con Expression Web 4 XHTML, que entra dentro de HTML5, y es por omisión el archivo que crea Expression Web 4. A la fecha HTML5 no está finalizado salvo su borradorEsto es lo primero que leerá al realizar una nueva página con Microsoft Expression Web 4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">Esta es la primera línea de código que leerá en Expression Web. Y aclaro un detalle: “Transitional”, significa que si coloca algún elemento HTML anterior, éste igualmente funciona pese a que lo utilice de forma incorrecta, por no estar contemplado en la norma actual. Pero no obstante intente aprender bien, o irse adaptando de apoco a utilizar HTML5 (XHTML está incluido en HTML5).
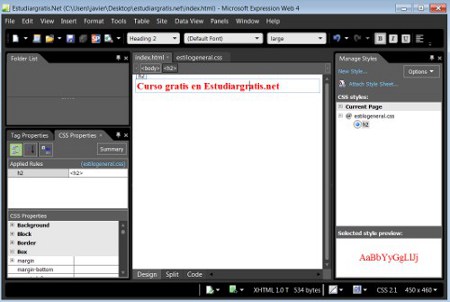
Pasemos a ver el entorno de usuario en Expression Web 4. Es compatible para atrás, pero le recomiendo ir para adelante...

Como ocurre en la mayoría de los programas, en la parte superior está la barra de Menú, con las opciones catalogadas en secciones más utilizadas. Tenga en cuenta que Expression Web además de incluir HTML incluye PHP y ASP.NET; lo cual significa que no todo lo que está disponible, es para usarlo directamente en una web HTML5, como si se tratará de realizar un coloreado de una letra... hay cosas más difíciles que esto. Observe en su programa las opciones disponibles, vaya reconociéndolo visualmente, lea las opciones que hay en los distintos menús, intente reconocer por sus nombres para qué servirán algunas de ellas.
Ejemplo: La opción "guardar", o "save"; podría decir: "debe ser que se lo utiliza para guardar el documento", y es así. Razone... podría decirse: "sí es lo más probable, en el caso de "Save", porque también tiene un dibujo de un medio de almacenamiento (un viejo disquete)".
En el programa Expression Web luego hay barras de herramientas con algunas opciones útiles. En relación a las opciones de formato, lo mejor al trabajar con estilos, es emplear un estilo concreto en vez de utilizar los botones de Negrita, subrayado, etc que realicen multitud de estilos independientes y con nombres nada descriptivos... Están esas opciones pero no conviene usarlas en la programación moderna ¿Se da cuenta que nada que ver con por ejemplo Microsoft Word, o FrontPage?
Se podría utilizar al estilo de estos, pero sería estar mezclando todo, si por ejemplo en un diseño en HTML5 encuentra una etiqueta <b> es un muy mal diseño en HTML5, al pulsar en el botón "negrita", genera esta etiqueta en HTML4; Expression Web genera la etiqueta <strong> esta es de HTML5 y significa texto enfatizado, no obstante con CSS lo mejor sería no usarlo, hacer un estilo puntual en lugar del <strong>, eso sería lo último en diseño. Etiquetas como <b>, <strong>, y otras relacionadas con el formato al usar CSS se las reemplaza. Resumo: <b> es en HTML4; <strong> es en HTML5; pero lo último es indicar un estilo con CSS3, por ejemplo: <span class="resalte">Texto a resaltar</span>
El panel izquierdo inferior de Expression Web “CSS Properties”, o Propiedades CSS, en muy bueno, para cuando se edita el CSS, allí se tienen las propiedades disponibles. Es para modificar el archivo CSS, creando un nuevo estilo dentro de la hoja de estilos, o modificando alguno ya realizado. Es lo recomendado en lugar de utilizar las "barras de formato".
“Manage styles” desde aquí carga o crea el CSS relacionado -funcionan: doble clic, y arrastrar y soltar, ya se verá más adelante de qué modo-; y abajo de este hay una vista previa útil para poder verlo cuando se está en algún estilo.
De este modo vamos avanzando en el diseño web, y se nota como el diseño web fue avanzando. Se va a ir adentrando cada vez más en tema y estudiar con Expression web y lo que es más importante directamente el código. Si le resulta muy complicado una parte del curso, tenga en cuenta que esto es material de estudio, hay que estudiarlo, leer cuantas veces necesite, practicar, o incluso comience nuevamente este curso de diseño web en Estudiargratis.net para ir aprendiendo bien los conceptos y no olvidarse.
En Estudiargratis.net hay muchas secciones, algunas de estas:

Custom Search
Copyright 2005-2015 Autor principal y webmaster: Javier R. Cinacchi. Medio de comunicación Facebook ("F"). Prohibida la reproducción parcial o total del contenido de esta Web sin el consentimiento escrito del autor. A excepción de poemas con la condición de no alterar su contenido y mencionar que el autor es Javier R. Cinacchi en cada poema o poesía que le pertenezca, se autoriza a reproducir puntualmente cualquier poesía o poema de este autor. Estas condiciones también se aplican, pero sólo se pueden reproducir hasta 3 textos completos, en la reproducción de textos sobre la Biblia o relacionados, sobre otros temas en general todos los derechos reservados, puede citar un párrafo por página y poner links a esta web. Leer antes de utilizar esta Web: Aclaraciones legales y politica de privacidad.